HTML 태그
HTML 문서의 구조와 내용을 정의하는 명령어
문서 구조 관련 태그
| <!DOCTYPE html> | HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 |
| <html> | HTML 문서의 시작을 나타내는 태그 |
| <head> | 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 |
| <body> | 실제 웹 페이지의 내용을 포함하는 부분 |
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
닫는태그, <head>태그의 종료를 나타내는 태그
HTML 태그는 여는태그 <> 와 닫는태그 </> 로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
</body>
</html>
문서 메타데이터 관련 태그
| <title> | 문서의 제목을 정의하는 태그 |
| <meta> | 문서의 메타데이터를 정의하는 태그(문자 인코딩, 설명, 키워드 등..) |
| <link> | 외부 리소스를 연결하는 태그 |
| <style> | 문서 내에서 직접 스타일을 정의하는 태그(CSS 코드 작성) |
| <script> | 문서 내에서 JavaScript 코드를 작성하거나 외부 스크립트를 연결하는 태그 |
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
외부 리소스를 연결하는 태그
주로 스타일시트(CSS파일), 아이콘, 폰트 등을 연결하는데 사용
href : 외부 리소스의 경로
rel : 관계(relationship)를 뜻함, 현재 문서와 연결한 리소스의 관계를 정의
아래 예제는 'main.css'경로의 'stylesheet' 라는 관계를 정의
-->
<link href="main.css" rel="stylesheet" />
<!-- 문서 내에서 직접 스타일을 정의하는 태그 -->
<style>
h1 { /* h1 태그의 스타일을 정의 */
color: blue; /* h1 태그로 작성된 글씨를 파란색으로 지정 */
}
</style>
<!--
닫는태그, <head>태그의 종료를 나타내는 태그
HTML 태그는 여는태그 <> 와 닫는태그 </> 로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
이 부분의 글씨는 검은색으로 나온다
<h1>이 부분의 글씨는 파란색으로 나온다</h1>
</body>
</html>
본문 내용 관련 태그
텍스트 관련
| <h1> ~ <h6> | 제목 태그, <h1>은 가장 큰 제목, <h6>은 가장 작은 제목 |
| <p> | 문단을 정의하는 태그 |
| <br> | 줄 바꿈 태그 |
| <hr> | 수평선(구분선)을 생성하는 태그 |
| <strong> | 텍스트를 굵게 강조하는 태그 |
| <em> | 텍스트를 기울이는 태그 |
| <u> | 텍스트에 밑줄을 표시하는 태그 |
| <del> | 삭제된 텍스트를 표기하는 태그 |
| <ins> | 삽입된 텍스트를 표기하는 태그 |
| <span> | 특정 텍스트에 스타일을 적용할 때 사용하는 태그 |
| <blockquote> | 인용문을 표시하는 태그 |
| <code> | 코드 블록을 표시하는 태그 |
| <pre> | 작성한 그대로 표시하는 태그 |
더보기
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
외부 리소스를 연결하는 태그
주로 스타일시트(CSS파일), 아이콘, 폰트 등을 연결하는데 사용
href : 외부 리소스의 경로
rel : 관계(relationship)를 뜻함, 현재 문서와 연결한 리소스의 관계를 정의
아래 예제는 'main.css'경로의 'stylesheet'라는 관계를 정의
-->
<link href="main.css" rel="stylesheet" />
<!-- 문서 내에서 직접 스타일을 정의하는 태그 -->
<style>
h1 { /* h1 태그의 스타일을 정의 */
color: blue; /* h1 태그로 작성된 글씨를 파란색으로 지정 */
}
span {
color: green;
}
</style>
<!--
닫는 태그, <head> 태그의 종료를 나타내는 태그
HTML 태그는 여는 태그 <> 와 닫는 태그 </>로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
<!-- 제목 태그 -->
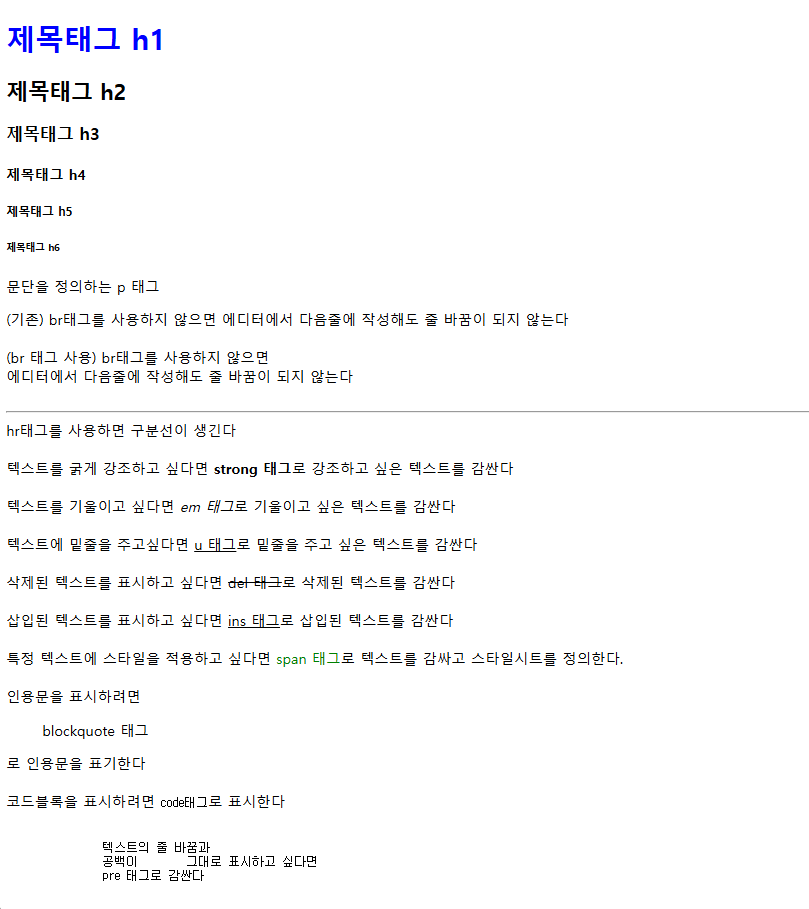
<h1>제목태그 h1</h1>
<h2>제목태그 h2</h2>
<h3>제목태그 h3</h3>
<h4>제목태그 h4</h4>
<h5>제목태그 h5</h5>
<h6>제목태그 h6</h6>
<!-- 문단을 정의하는 태그 -->
<p>문단을 정의하는 p 태그</p>
<!-- 줄바꿈 태그 -->
(기존) br태그를 사용하지 않으면
에디터에서 다음줄에 작성해도 줄 바꿈이 되지 않는다
<br><br>
(br 태그 사용) br태그를 사용하지 않으면<br>
에디터에서 다음줄에 작성해도 줄 바꿈이 되지 않는다
<br><br>
<!-- 구분선 태그 -->
<hr> hr태그를 사용하면 구분선이 생긴다
<br><br>
<!-- 텍스트를 굵게 -->
텍스트를 굵게 강조하고 싶다면 <strong>strong 태그</strong>로 강조하고 싶은 텍스트를 감싼다
<br><br>
<!-- 텍스트 기울이기 -->
텍스트를 기울이고 싶다면 <em>em 태그</em>로 기울이고 싶은 텍스트를 감싼다
<br><br>
<!-- 텍스트 밑줄 -->
텍스트에 밑줄을 주고싶다면 <u>u 태그</u>로 밑줄을 주고 싶은 텍스트를 감싼다
<br><br>
<!-- 삭제된 텍스트 -->
삭제된 텍스트를 표시하고 싶다면 <del>del 태그</del>로 삭제된 텍스트를 감싼다
<br><br>
<!-- 삽입된 텍스트 -->
삽입된 텍스트를 표시하고 싶다면 <ins>ins 태그</ins>로 삽입된 텍스트를 감싼다
<br><br>
<!-- 특정 텍스트에 스타일을 적용 -->
특정 텍스트에 스타일을 적용하고 싶다면 <span>span 태그</span>로 텍스트를 감싸고 스타일시트를 정의한다.
<br><br>
<!-- 인용문 표시 -->
인용문을 표시하려면 <blockquote>blockquote 태그</blockquote>로 인용문을 표기한다
<br><br>
<!-- 코드블록 표시 -->
코드블록을 표시하려면 <code>code태그</code>로 표시한다
<br><br>
<!-- 작성한 그대로 표시 -->
<pre>
텍스트의 줄 바꿈과
공백이 그대로 표시하고 싶다면
pre 태그로 감싼다
</pre>
</body>
</html>
링크 관련
| <a> | 하이퍼링크를 생성하는 태그 |
더보기
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
외부 리소스를 연결하는 태그
주로 스타일시트(CSS파일), 아이콘, 폰트 등을 연결하는데 사용
href : 외부 리소스의 경로
rel : 관계(relationship)를 뜻함, 현재 문서와 연결한 리소스의 관계를 정의
아래 예제는 'main.css'경로의 'stylesheet'라는 관계를 정의
-->
<link href="main.css" rel="stylesheet" />
<!-- 문서 내에서 직접 스타일을 정의하는 태그 -->
<style>
h1 { /* h1 태그의 스타일을 정의 */
color: blue; /* h1 태그로 작성된 글씨를 파란색으로 지정 */
}
</style>
<!--
닫는 태그, <head> 태그의 종료를 나타내는 태그
HTML 태그는 여는 태그 <> 와 닫는 태그 </>로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
<!--
하이퍼링크 생성 태그
href : 링크의 목적지(URL)을 지정
target="_blank" : 새탭에서 열기 설정
-->
<a href="http://www.naver.com">(현재 페이지)네이버 이동!</a>
<br>
<a href="http://www.naver.com" target="_blank">(새탭)네이버 이동!</a>
</body>
</html>
목록 관련
| <ul> | 순서 없는 목록을 정의하는 태그 |
| <ol> | 순서 있는 목록을 정의하는 태그 |
| <li> | <ul> 혹은 <ol> 태그의 항목을 정의하는 태그 |
| <dl> | 의미 목록을 정의하는 태그 |
| <dt> | <dl> 태그의 항목을 정의하는 태그 |
| <dd> | <dt> 태그의 설명의 정의하는 태그 |
더보기
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
외부 리소스를 연결하는 태그
주로 스타일시트(CSS파일), 아이콘, 폰트 등을 연결하는데 사용
href : 외부 리소스의 경로
rel : 관계(relationship)를 뜻함, 현재 문서와 연결한 리소스의 관계를 정의
아래 예제는 'main.css'경로의 'stylesheet'라는 관계를 정의
-->
<link href="main.css" rel="stylesheet" />
<!-- 문서 내에서 직접 스타일을 정의하는 태그 -->
<style>
h1 { /* h1 태그의 스타일을 정의 */
color: blue; /* h1 태그로 작성된 글씨를 파란색으로 지정 */
}
</style>
<!--
닫는 태그, <head> 태그의 종료를 나타내는 태그
HTML 태그는 여는 태그 <> 와 닫는 태그 </>로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
<!-- 순서 없는 목록(ul) -->
<ul>
<li>사과</li>
<li>바나나</li>
<li>오렌지</li>
</ul>
<!-- 순서 있는 목록(ol) -->
<ol>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ol>
<!-- 의미 목록 (dl) -->
<dl>
<dt>HTML</dt>
<dd>웹 페이지를 만들기 위한 표준 마크업 언어.</dd>
<dt>CSS</dt>
<dd>웹 페이지의 스타일을 지정하는 언어.</dd>
</dl>
</body>
</html>- 사과
- 바나나
- 오렌지
- 첫 번째 항목
- 두 번째 항목
- 세 번째 항목
- HTML
- 웹 페이지를 만들기 위한 표준 마크업 언어.
- CSS
- 웹 페이지의 스타일을 지정하는 언어.
테이블 관련
| <table> | 테이블을 생성하는 태그 |
| <tr> | 테이블의 행(row)을 정의하는 태그 |
| <td> | 테이블의 데이터 셀(column)을 정의하는 태그 |
| <th> | 테이블의 헤더 셀(column) 을 정의하는 태그 |
| <thead> | 테이블의 헤더를 정의하는 태그 |
| <tbody> | 테이블의 본문을 정의하는 태그 |
| <tfoot> | 테이블의 바닥을 정의하는 태그 |
| <caption> | 테이블의 제목을 정의하는 태그 |
더보기
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
외부 리소스를 연결하는 태그
주로 스타일시트(CSS파일), 아이콘, 폰트 등을 연결하는데 사용
href : 외부 리소스의 경로
rel : 관계(relationship)를 뜻함, 현재 문서와 연결한 리소스의 관계를 정의
아래 예제는 'main.css'경로의 'stylesheet'라는 관계를 정의
-->
<link href="main.css" rel="stylesheet" />
<!-- 문서 내에서 직접 스타일을 정의하는 태그 -->
<style>
h1 { /* h1 태그의 스타일을 정의 */
color: blue; /* h1 태그로 작성된 글씨를 파란색으로 지정 */
}
</style>
<!--
닫는 태그, <head> 태그의 종료를 나타내는 태그
HTML 태그는 여는 태그 <> 와 닫는 태그 </>로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
<!--
테이블(표)를 생성하는 태그
border="1" : 테이블의 테두리를 설정하는 속성,1px의 테두리를 추가
-->
<table border="1">
<!-- 테이블의 제목을 정의하는 태그 -->
<caption>테이블 제목</caption>
<!-- 테이블의 헤더를 정의하는 태그 -->
<thead>
<!-- 테이블의 행(row)을 정의하는 태그 -->
<tr>
<!-- 테이블 헤더의 셀(column)을 정의하는 태그 -->
<th>헤더1</th>
<th>헤더2</th>
<th>헤더3</th>
</tr>
</thead>
<!-- 테이블 본문을 정의하는 태그 -->
<tbody>
<tr>
<!-- 테이블 데이터 셀(column)을 정의하는 태그 -->
<td>데이터1</td>
<td>데이터2</td>
<td>데이터3</td>
</tr>
<tr>
<td>데이터4</td>
<td>데이터5</td>
<td>데이터6</td>
</tr>
</tbody>
<!-- 테이블 바닥을 정의하는 태그 -->
<tfoot>
<tr>
<!-- colspan="2" : 테이블 셀(column)을 병합 -->
<td colspan="2">데이터7(2칸 셀병합)</td>
<td>데이터8</td>
</tr>
</tfoot>
</table>
</body>
</html>| 헤더1 | 헤더2 | 헤더3 |
|---|---|---|
| 데이터1 | 데이터2 | 데이터3 |
| 데이터4 | 데이터5 | 데이터6 |
| 데이터7(2칸 셀병합) | 데이터8 | |
폼 관련
| <form> | 폼을 정의하는 태그 |
| <input> | 사용자 입력을 받는 폼 필드, 다양한 타입(텍스트,버튼,라디오버튼 등..) 설정 가능 |
| <button> | 버튼을 정의하는 태그 |
| <select> | 드롭다운 메뉴를 정의하는 태그 |
| <option> | <select>의 선택 항목을 정의하는 태그 |
| <textarea> | 여러 줄의 텍스트 입력 박스를 정의하는 태그 |
| <lable> | 폼 요소에 레이블(이름표)을 추가하는 태그 |
| <fieldset> | 폼 요소들을 그룹화하는 태그 |
| <legend> | <fieldset>에 대한 제목을 정의하는 태그 |
더보기
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
외부 리소스를 연결하는 태그
주로 스타일시트(CSS파일), 아이콘, 폰트 등을 연결하는데 사용
href : 외부 리소스의 경로
rel : 관계(relationship)를 뜻함, 현재 문서와 연결한 리소스의 관계를 정의
아래 예제는 'main.css'경로의 'stylesheet'라는 관계를 정의
-->
<link href="main.css" rel="stylesheet" />
<!-- 문서 내에서 직접 스타일을 정의하는 태그 -->
<style>
h1 { /* h1 태그의 스타일을 정의 */
color: blue; /* h1 태그로 작성된 글씨를 파란색으로 지정 */
}
</style>
<!--
닫는 태그, <head> 태그의 종료를 나타내는 태그
HTML 태그는 여는 태그 <> 와 닫는 태그 </>로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
<!--
폼을 시작하고 데이터를 전송할 URL과 메소드(action, method)를 정의
action : 폼 내부에 데이터를 보내는 목적지 URL을 지정
method : 폼을 서버로 전송하는 http 방식을 지정(GET 혹은 POST)
아래 예제는 제출버튼을 누르면 네이버로 이동된다.
-->
<form action="http://naver.com" method="post">
<!--
폼 요소들을 그룹화
fieldset 태그를 사용하면 하나의 그룹으로 묶은
요소들 주변으로 박스 모양의 선을 그려준다.
-->
<fieldset>
<!-- fieldset의 제목을 정의 -->
<legend>for속성O // submit 버튼 생성</legend>
<!--
폼 요소에 레이블(이름표)을 추가
for 속성 : label이 어떤 폼요소와 연결될지 정의하는 역할,
폼 요소의 id와 연결되어 사용자가 레이블을 클릭할 때
연결된 폼 요소가 활성화(포커스 이동)된다.
-->
<label for="username">사용자 이름:(여기를 클릭해도 input박스로 포커싱 이동O)</label>
<!-- 사용자 입력을 받는 폼(text) -->
<input type="text" id="username">
<br>
<label for="email">이메일: </label>
<!-- 사용자 입력을 받는 폼(email) -->
<input type="email" id="email">
<br>
<label for="color">좋아하는 색상:</label>
<!-- 드롭다운 메뉴 정의 -->
<select id="color">
<!-- 드롭다운 메뉴의 선택 항목 -->
<option>빨강</option>
<option>초록</option>
<option>파랑</option>
</select>
<br>
<label for="message">메시지:</label>
<!--
여러줄의 텍스트 입력 박스
row : 텍스트 입력 박스의 세로 크기 지정
cols : 텍스트 입력 박스의 가로 크기 지정
-->
<textarea id="message" rows="1" cols="50"></textarea>
<br>
<!--
버튼을 정의
type="submit" : 폼을 제출하는 버튼을 의미
type="button" : 클릭할 수 있는 버튼임을 명시
type="reset" : 폼 데이터를 리셋하는 버튼임을 명시
-->
<button type="submit">제출</button>
</fieldset>
<fieldset>
<legend>for속성X // reset 버튼 생성</legend>
<label>사용자 이름:(여기를 클릭해도 input박스로 포커싱 이동X)</label>
<input type="text">
<br>
<label>이메일: </label>
<input type="email">
<br>
<label>좋아하는 색상:</label>
<select>
<option>빨강</option>
<option>초록</option>
<option>파랑</option>
</select>
<br>
<label>메시지:</label>
<textarea rows="5" cols="20"></textarea>
<br>
<button type="reset">리셋</button>
</fieldset>
</form>
</body>
</html>
이미지 및 멀티미디어
| <img> | 이미지를 삽입하는 태그. src속성으로 이미지 파일 경로를 지정 |
| <audio> | 오디오 파일을 삽입하는 태그 |
| <video> | 비디오 파일을 삽입하는 태그 |
| <source> | <audio> 또는 <video>에서 다양한 형식의 소스를 지정하는 태그 |
| <iframe> | 다른 웹 페이지를 현재 페이지 내에 삽입하는 태그 |
더보기
<!-- HTML5 문서임을 선언하는 태그, 문서의 가장 상단에 위치 -->
<!DOCTYPE html>
<!-- HTML 문서의 시작을 나타내는 태그 -->
<html>
<!-- 문서의 메타데이터(제목, 문자인코딩 등..)를 포함하는 부분 -->
<head>
<!-- 문서의 문자 인코딩 선언 -->
<meta charset="UTF-8">
<!-- 문서의 제목을 정의 -->
<title>Insert title here</title>
<!--
외부 리소스를 연결하는 태그
주로 스타일시트(CSS파일), 아이콘, 폰트 등을 연결하는데 사용
href : 외부 리소스의 경로
rel : 관계(relationship)를 뜻함, 현재 문서와 연결한 리소스의 관계를 정의
아래 예제는 'main.css'경로의 'stylesheet'라는 관계를 정의
-->
<link href="main.css" rel="stylesheet" />
<!-- 문서 내에서 직접 스타일을 정의하는 태그 -->
<style>
h1 { /* h1 태그의 스타일을 정의 */
color: blue; /* h1 태그로 작성된 글씨를 파란색으로 지정 */
}
</style>
<!--
닫는 태그, <head> 태그의 종료를 나타내는 태그
HTML 태그는 여는 태그 <> 와 닫는 태그 </>로 구성
태그에 따라 닫는 태그를 생략할 수 있음
-->
</head>
<!-- 실제 웹 페이지의 내용을 포함하는 부분 -->
<body>
<!--
이미지 삽입
src : 이미지 파일의 경로를 지정
alt : 이미지를 로드할 수 없는 경우, 대신 표시될 텍스트
-->
<img src="image.jpg" alt="예시 이미지">
<!--
오디오 삽입
controls : 사용자에게 오디오 컨트롤을 표시
-->
<audio controls>
<!-- 오디오 파일을 지정 -->
<source src="audio.mp3" type="audio/mp3">
브라우저가 오디오를 지원하지 않습니다.
</audio>
<!-- 비디오 삽입 -->
<video width="320" height="240" controls>
<source src="video.mp4" type="video/mp4">
브라우저가 비디오를 지원하지 않습니다.
</video>
<!-- iframe 삽입 -->
<iframe src="https://www.tistory.com/" width="600" height="400"></iframe>
</body>
</html>
기타
| <div> | 블록 레벨 요소로, 페이지의 구획을 나누는 데 사용되는 태그 |
| <header> | 페이지나 섹션의 헤더 부분을 정의하는 태그 |
| <footer> | 페이지나 섹션의 바닥글 부분을 정의하는 태그 |
| <nav> | 네비게이션 링크를 묶는 태그 |
'프론트엔드 (Frontend) > HTML' 카테고리의 다른 글
| [실습] HTML태그 - 제목 태그 (2) | 2025.01.02 |
|---|---|
| [실습] HTML태그 - HTML 기본 구조 (0) | 2025.01.02 |
| HTML 파일 생성 (0) | 2024.12.20 |
| HTML 환경 준비 - 에디터 설치 (0) | 2024.12.17 |
| HTML이란? (0) | 2024.12.17 |